Androidマーケットの情報をPHPでとってくる。その3
以外と需要があるようなので、10年前HTMLよりひどいデザインから変更しました。
GooglePlayなどPC版が充実しているので、昔ほど面白みはなくなりましたが HTMLスクレイピングではなく、マーケットアプリが取得する情報をみれます。
以外と需要があるようなので、10年前HTMLよりひどいデザインから変更しました。
GooglePlayなどPC版が充実しているので、昔ほど面白みはなくなりましたが HTMLスクレイピングではなく、マーケットアプリが取得する情報をみれます。
噂になっていた、イオンの月々サポートMNP増額キャンペーンで激安運用が出来るSonyTabletシリーズを契約しました。
どれくらい激安かというと、2012年の3月中はDocomoにMNPするとMNP割が追加されて「月々サポート」が増額されます。
SonyTabletシリーズの月々サポートは元から2000円以上なので、MNPだと月々「4,305円」のサポートが受けられます。
なので、データプランフラット+SPモードの最小構成だと2000円ほどでネットし放題です。
もちろん、ダブルにすれば寝かせることもできます。
これだけでもすごいのに、イオンは端末代9800円や5000円のキャンペーン?をはじめていました。
イオンだと一括9800円からお取次ぎクーポンで5000円以下になったりする店があるみたいですが、猛者が多く在庫がなかなかありませんでした。
何とか友達と見つけた埼玉のイオンはお取次ぎクーポンを店側が使ってくれて、9800円でイオンの商品券5000円分という店でした。
猛者から言わせると高いと思いますが、もとものSonyTabletは欲しかったのと、ギャラネクなどに挿してネット専用端末にするSIMにもなるのでOKとして契約しました。
友達にpinterestを紹介してもらい試しましたが、AndroidからはPinできなかったので、AndroidスマホからPinItできるように作りました。

ブラウザの共有機能から「pinterest for android」を選んで、PinItすることも出来ます。

不具合はもちろん、要望がありましたらAndroidMarketのコメントやTwitterからください。
Eclipsで開発してるが、Apache Antを使ってコマンドラインからアンドロイドアプリがビルドできることが分かったのでチャレンジ
設定すればプロジェクトフォルダでコレだけでアプリのビルドができます。
リリース用APKの作成
ant release
デバッグ用APKの作成
ant debug
アンドロイドアプリの作成環境はいつもWindowsでEclipsから行ってました。
なので、コマンドラインでもEclipsの裏コマンド的なものをみつければいけるかと思いきや「Apache Ant」が必要でしたのでバイナリーを取得してきて、binフォルダにPATHを通しました。
どれも一緒の原因でした、antでのコマンドを実行してみたら(build.xmlがない)といわれました。
どうやらEclipsのプロジェクトには含まれていないようなので、作成します。
空のアンドロイドアプリプロジェクトをコマンドラインから作成
android create project --target ターゲットID --name プロジェクト名 --path フォルダ --activity アクティビティ名 --package パッケージ名
これでbuild.xml、default.propertics、local.propertiesが作成されます。
build.propertiesに書き設定すればOKって記事がいくつかあったけど、build.propertiesがそもそも無い。
ant初心者なので、ためしに新規ファイルで作成して下記の設定を書き込みましたが、ant releaseでも署名なしの「release-unaligned.apk」しか作成できません。「key.store」の設定が無いよってエラーがでます。
key.store=keystoreファイルのパス(Windowsなら\\) key.alias=key_alias key.store.password=storepass key.alias.password=aliaspass
調べてみると、SDK Tools, Revision 14のリリースノートに『Changed default.properties to project.properties and build.properties to ant.properties. Any existing projects that you build with Ant must be updated with the android update project command.』の文字が。。どうやら「build.propertiesはant.properties」、「default.properticsはproject.properties」に名前が変更されたようです。そういえば、コマンドラインでプロジェクト作ったフォルダにありました。
build.xm内容すくな・・って思いましたが、local.propertiesのsdk.dirを読み込んでしっかり「import file=”${sdk.dir}/tools/ant/build.xml”」 してました。
VPSやレンタルサーバを借りてると、Parallels Virtuozzo(OpenVZの有料版)が使われてる機会が多いので
centos6.2にサーバ仮想化ソフトOpenVZをインストールして試してみました。

まずはopenvzのレポジトリ(openvz.repo)を追加します。
次にOpenVZ用のカーネルなどを(openvz.repo)からインストール。
これでOpenVZ対応のカーネルがインストールされているはずなのでgrub.confを見てみる。
ちゃんと(2.6.32-042stab044.11)になってる、が1/18日に最新版がでていた(2.6.32-042stab044.17)、一応アップデート
マシンが余ったので、Ubuntu 10.04.3LTS(2.6.32-35-generic)をインストールしてAndroidのOSをビルドしてみた。
chromeOSのビルドをしたときもそうですが、yum、aptで育ったのでmakeは苦手です。
androidOSのビルドもrepoやgitは見よう見まねなところがあります。

Android4.0のビルドは16GBのメモリを必要とか噂が出てますが、android2系と3系をとりあえずビルドして
エミュレータで動かしてみたいのが目的なので、PenDのメモリ2GマシンにUbuntu 10.04.3 LTSをUNetbootinを使ってUSBからインストールします。
GUIでは特に設定はせず、後でまとめてapt-getします。
何度もビルド中にエラーとなり調べると、-m32オプションがあるので、32bitライブラリも必要とのこと。
後になって足りなくなったりしたので、Androidビルドに必要なパッケージは重複してるかもしれません。
[sourcecode language=”bash”]
sudo apt-get install git-core gnupg flex bison gperf libsdl-dev libesd0-dev libwxgtk2.6-dev build-essential zip curl libncurses5-dev zlib1g-dev
sudo apt-get install libreadline5-dev
sudo apt-get install lib32z1-dev lib32ncurses5-dev
sudo add-apt-repository "deb http://us.archive.ubuntu.com/ubuntu/ hardy multiverse"
sudo add-apt-repository "deb http://us.archive.ubuntu.com/ubuntu/ hardy-updates multiverse"
sudo apt-get update
sudo apt-get install sun-java5-jdk
sudo apt-get install sun-java6-jdk
[/sourcecode]
何度もビルド中にエラーとなり調べると、-m32オプションがあるので、32bitライブラリも必要とのこと。
後になって足りなくなったりしたので、Androidビルドに必要なパッケージは重複してるかもしれません。
[sourcecode language=”bash”]
mkdir ~/bin
curl https://dl-ssl.google.com/dl/googlesource/git-repo/repo > ~/bin/repo
chmod a+x ~/bin/repo
[/sourcecode]
bashrcへ忘れずに書き込む
[sourcecode language=”bash”]
export PATH=$PATH:~/bin
[/sourcecode]
ava-1.5.0-sunでエラーが連発していたのでjava-6-sunへ切り替えました。
[sourcecode language=”bash”]
sudo update-alternatives –config java
There are 2 choices for the alternative java (providing /usr/bin/java).
Selection Path 優 Status
————————————————————
0 /usr/lib/jvm/java-6-sun/jre/bin/java 63 auto mode
1 /usr/lib/jvm/java-1.5.0-sun/jre/bin/java 53 manual mode
* 2 /usr/lib/jvm/java-6-sun/jre/bin/java 63 manual mode
[/sourcecode]
bashrcにも書いておきます。
[sourcecode language=”bash”]
export JAVA_HOME=/usr/lib/jvm/java-6-sun
export ANDROID_JAVA_HOME=$JAVA_HOME
export PATH=$JAVA_HOME/bin:$PATH
[/sourcecode]
メールアドレスとユーザ名を入力します。(何でも良い)
[sourcecode language=”bash”]
git config –global user.email "root@doroidpanic.com"
git config –global user.name "doroidpanic.com"
[/sourcecode]
Androidのソースを取得
repo initは時間もあるので、バージョン指定のタグをつけずに行ないます。
[sourcecode language=”bash”]
doroidpanic@localhost:~/doroidpanic$mkdir doroidpanic
doroidpanic@localhost:~/doroidpanic$cd doroidpanic
doroidpanic@localhost:~/doroidpanic$repo init -u https://android.googlesource.com/platform/manifest
doroidpanic@localhost:~/doroidpanic$repo sync -j4
remote: Counting objects: 15, done
remote: Finding sources: 100% (13/13)
remote: Getting sizes: 120% (6/5)
remote: Compressing objects: 100% (3/3)
remote: Total 13 (delta 2), reused 13 (delta 2)
Unpacking objects: 100% (13/13), done.
From https://android.googlesource.com/platform/prebuilt
* [new branch] eclair-passion-release -> aosp/eclair-passion-release
* [new branch] eclair-release -> aosp/eclair-release
* [new branch] eclair-sholes-release -> aosp/eclair-sholes-release
doroidpanic@localhost:~/doroidpanic$source build/envsetup.sh
including device/htc/passion/vendorsetup.sh
including device/samsung/crespo/vendorsetup.sh
including device/samsung/crespo4g/vendorsetup.sh
including sdk/bash_completion/adb.bash
doroidpanic@localhost:~/doroidpanic$ lunch generic-eng
============================================
PLATFORM_VERSION_CODENAME=AOSP
PLATFORM_VERSION=3.1.4.1.5.9.2.6.5
TARGET_PRODUCT=generic
TARGET_BUILD_VARIANT=eng
TARGET_SIMULATOR=false
TARGET_BUILD_TYPE=release
TARGET_BUILD_APPS=
TARGET_ARCH=arm
TARGET_ARCH_VARIANT=armv7-a
HOST_ARCH=x86
HOST_OS=linux
HOST_BUILD_TYPE=release
BUILD_ID=OPENMASTER
============================================
[/sourcecode]
指定してrepo initする人はこんな感じです。
[sourcecode language=”bash”]
repo init -u https://android.googlesource.com/platform/manifest -b android-2.3_r1
[/sourcecode]
また、なんどか試していると「期待してない token `newline’ のあたりにシンタックスエラー」と表示されたので、潔くrepoを削除して、やり直しました。
initするときに表示されたので、タグはこれらがあるみたいです。
[sourcecode language=”bash”]
* [new branch] android-1.6_r1 -> origin/android-1.6_r1
* [new branch] android-1.6_r1.1 -> origin/android-1.6_r1.1
* [new branch] android-1.6_r1.2 -> origin/android-1.6_r1.2
* [new branch] android-1.6_r1.3 -> origin/android-1.6_r1.3
* [new branch] android-1.6_r1.4 -> origin/android-1.6_r1.4
* [new branch] android-1.6_r1.5 -> origin/android-1.6_r1.5
* [new branch] android-1.6_r2 -> origin/android-1.6_r2
* [new branch] android-2.0.1_r1 -> origin/android-2.0.1_r1
* [new branch] android-2.0_r1 -> origin/android-2.0_r1
* [new branch] android-2.1_r1 -> origin/android-2.1_r1
* [new branch] android-2.1_r2 -> origin/android-2.1_r2
* [new branch] android-2.1_r2.1p -> origin/android-2.1_r2.1p
* [new branch] android-2.1_r2.1p2 -> origin/android-2.1_r2.1p2
* [new branch] android-2.1_r2.1s -> origin/android-2.1_r2.1s
* [new branch] android-2.2.1_r1 -> origin/android-2.2.1_r1
* [new branch] android-2.2.1_r2 -> origin/android-2.2.1_r2
* [new branch] android-2.2.2_r1 -> origin/android-2.2.2_r1
* [new branch] android-2.2_r1 -> origin/android-2.2_r1
* [new branch] android-2.2_r1.1 -> origin/android-2.2_r1.1
* [new branch] android-2.2_r1.2 -> origin/android-2.2_r1.2
* [new branch] android-2.2_r1.3 -> origin/android-2.2_r1.3
* [new branch] android-2.3.1_r1 -> origin/android-2.3.1_r1
* [new branch] android-2.3.2_r1 -> origin/android-2.3.2_r1
* [new branch] android-2.3.3_r1 -> origin/android-2.3.3_r1
* [new branch] android-2.3.3_r1.1 -> origin/android-2.3.3_r1.1
* [new branch] android-2.3.4_r0.9 -> origin/android-2.3.4_r0.9
* [new branch] android-2.3.4_r1 -> origin/android-2.3.4_r1
* [new branch] android-2.3.5_r1 -> origin/android-2.3.5_r1
* [new branch] android-2.3.6_r0.9 -> origin/android-2.3.6_r0.9
* [new branch] android-2.3.6_r1 -> origin/android-2.3.6_r1
* [new branch] android-2.3.7_r1 -> origin/android-2.3.7_r1
* [new branch] android-2.3_r1 -> origin/android-2.3_r1
[/sourcecode]
Androidのビルドを開始してみる。
仮想CPUを入れれば4スレッドなので、j4のオプションを付けてみる。
[sourcecode language=”bash”]
make -j4
[/sourcecode]
まだまだ終わりません、オプション-j4は利いてそうですがPenDの2Gでは荷が重いようです。
そろそろVAIO TypeZをデュアルブートでubuntuインストールしておこうかな。。
[sourcecode language=”bash”]
16519 doroidpanic 20 0 271m 11m 5848 R 13.8 0.6 0:00.42 cc1
16553 doroidpanic 20 0 270m 9660 5456 R 4.9 0.5 0:00.15 cc1
16555 doroidpanic 20 0 270m 9372 5384 R 4.6 0.5 0:00.14 cc1
11478 doroidpanic 20 0 156m 148m 988 S 2.0 7.4 0:41.91 make
16564 doroidpanic 20 0 269m 5500 2848 R 1.6 0.3 0:00.05 cc1
4 root 20 0 0 0 0 S 0.3 0.0 0:01.98 ksoftirqd/0
13505 root 20 0 19224 1376 1028 R 0.3 0.1 0:06.32 top
16516 doroidpanic 20 0 1952 608 520 S 0.3 0.0 0:00.01 arm-eabi-gcc
16551 doroidpanic 20 0 1952 608 520 S 0.3 0.0 0:00.01 arm-eabi-gcc
16554 doroidpanic 20 0 1952 608 520 S 0.3 0.0 0:00.01 arm-eabi-gcc
16563 doroidpanic 20 0 1952 608 520 S 0.3 0.0 0:00.01 arm-eabi-gcc
[/sourcecode]
Windows8のプレビュー版がダウンロード可能になったので試しにインストールしてみました。
XPからVistaをろくに使わずに7ユーザになったので、今回のWindowsは置いてかれないようにイロイロ試してみる。
試した理由は他にも、Metro StyleとかWinRT(Metro Style専用の実行環境)とかARMアーキテクチャ対応なところが気になってる。
他にも会社支給でWindows Phone 7を持たせてもらってて、それとの実行環境とかサービス連携とかもっと探ってみたいけど
まずは動かしてみたいので、Windows Developer PreviewのISOをWindows Dev Centerのココからダウンロード
とりあえず今回は動かすことが目的なのでdeveloper toolsなしの、「Windows Developer Preview English, 64-bit (x64)」と
「Windows Developer Preview English, 32-bit (x86)」を両方ダウンロードした。
VaioTypeZはCorei7 M640でBIOSでIntelVTを有効化してるので、64bitでよかったけど何かトラぶっても面倒なので32bitのDeveloper Previewもダウンロードしました。
とりあえず、32bit版を試すので、Core2、メモリ4GでOther Windowsを選択してインストール開始

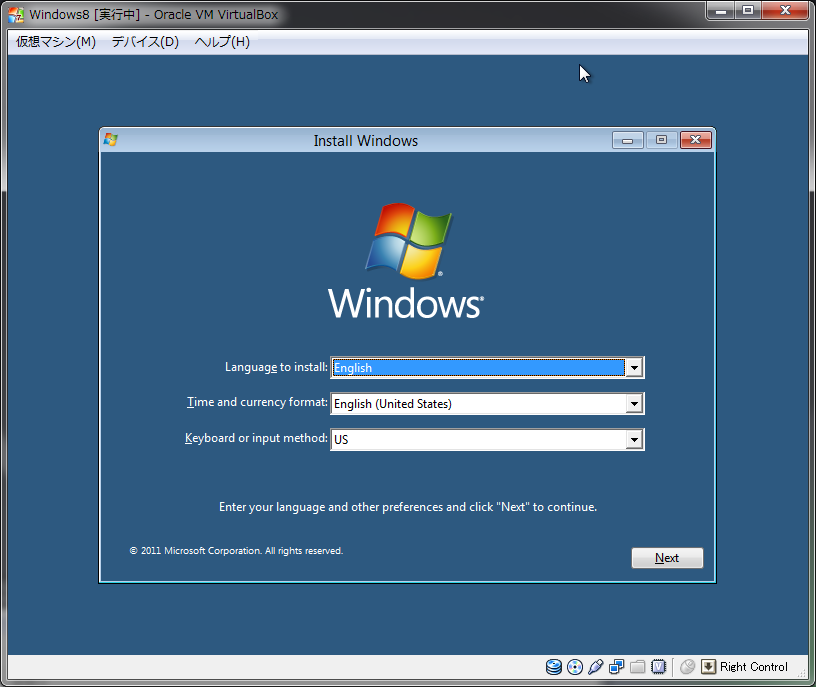
画像はEngだけど、Japaneseを選択してキーボードも変更

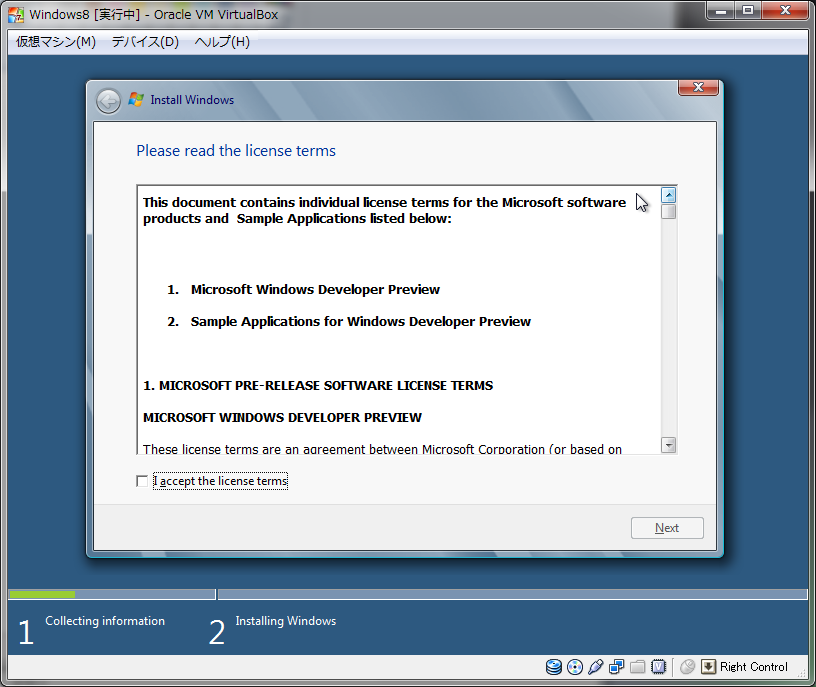
同意します。

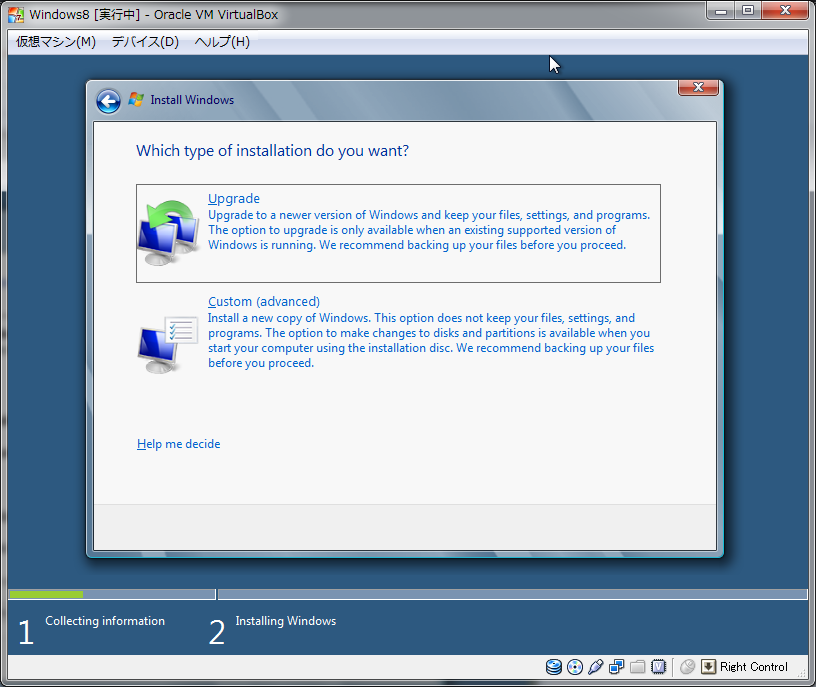
「Upgrade」は表示されてますが、押しても「install」に戻されます。
「Custom(advanced)」を選択する。

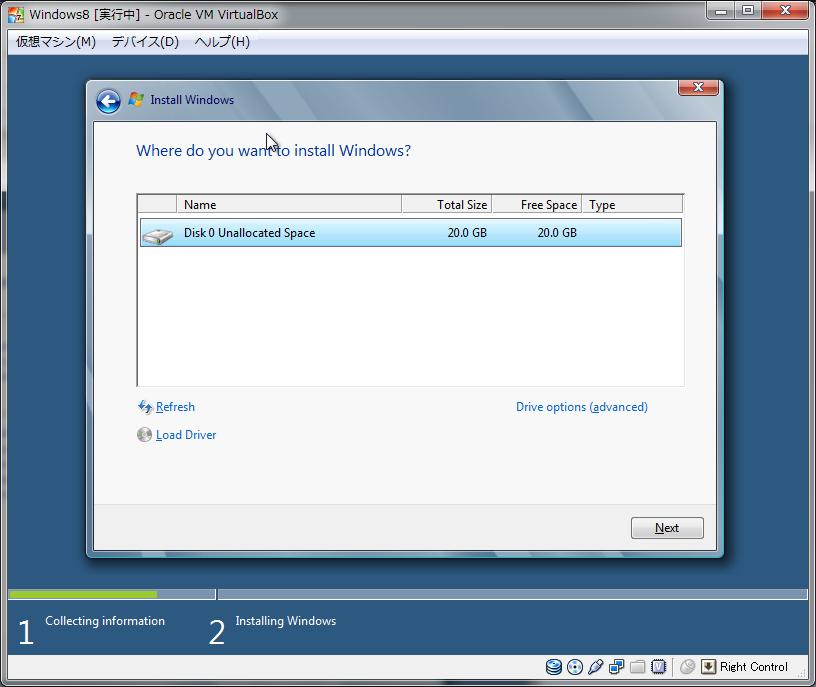
VrtualBoxで可変の20GのHDDを用意したので、選択

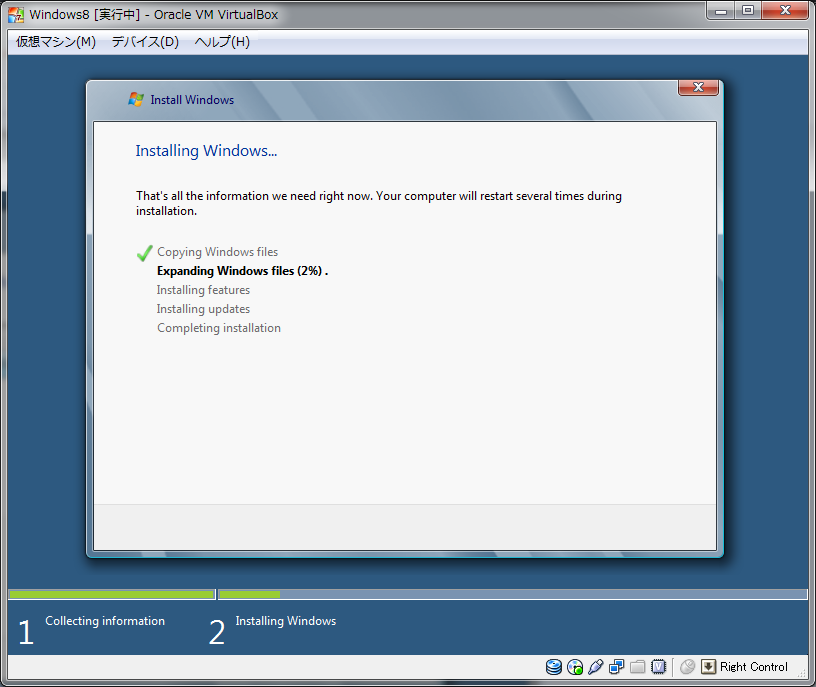
Copying Windows fileはすぐ完了する、Expanding Windows fileはしばらく待つ
※ダウンロードしたISOが悪いのか、VirtualBoxのウィンドウから抜けたのが悪いのか何度かExpanding Windows fileの途中で止まりました。
スクリーンショットを撮るのを我慢してまってたら進んだので、VirtualBoxを変に触らないほうがよかった?様子

Completing installationまで終了すると再起動します。

黒い画面でWindows Developer Previewの下がクルクル回るのでしばらく待つ。

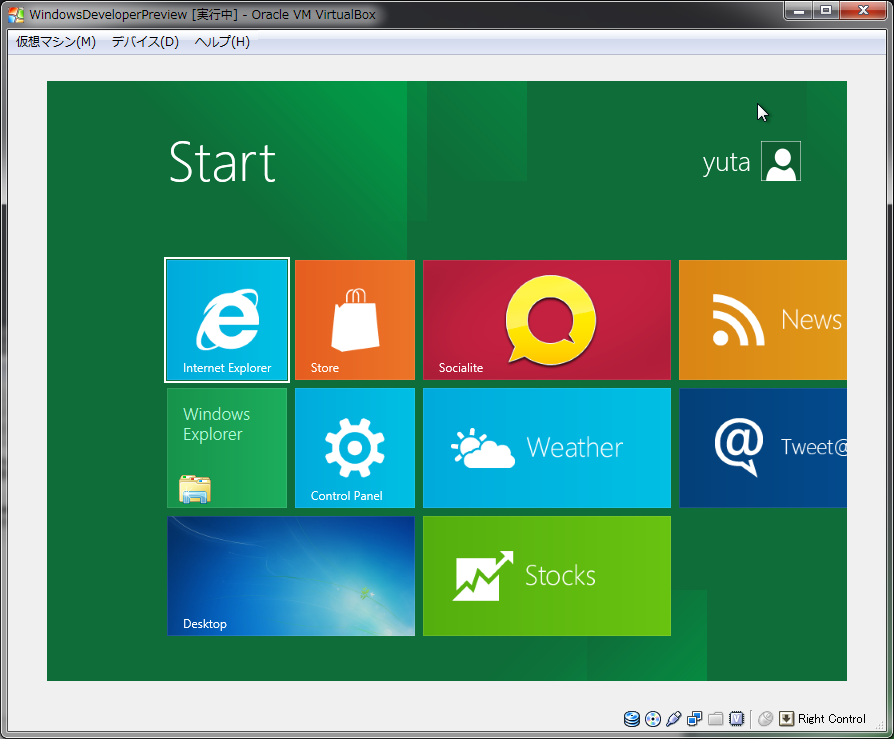
設定画面が開きます、早速今までのWindowsと違う雰囲気になります。
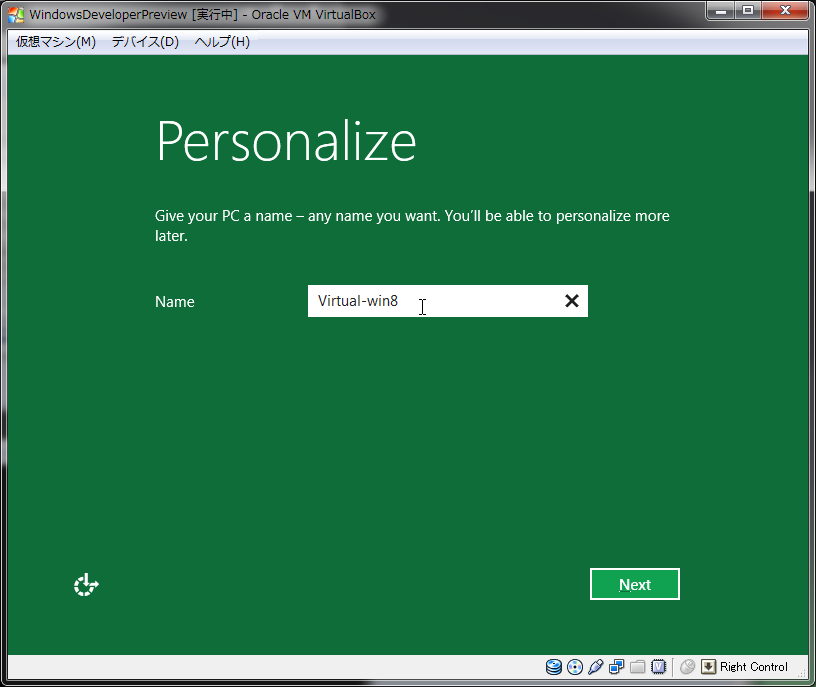
Windows8のマシン名を設定する。

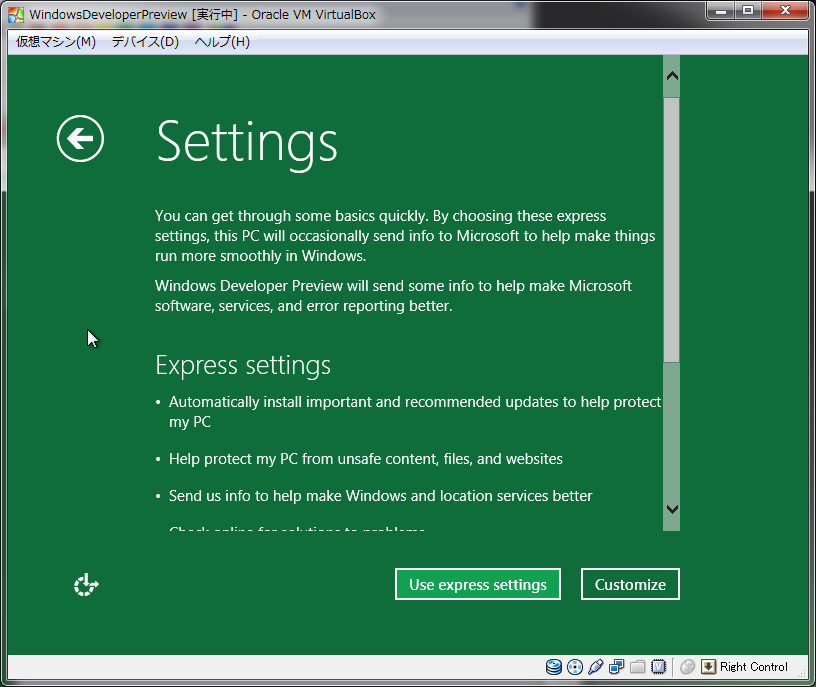
特に設定せずに、推奨設定

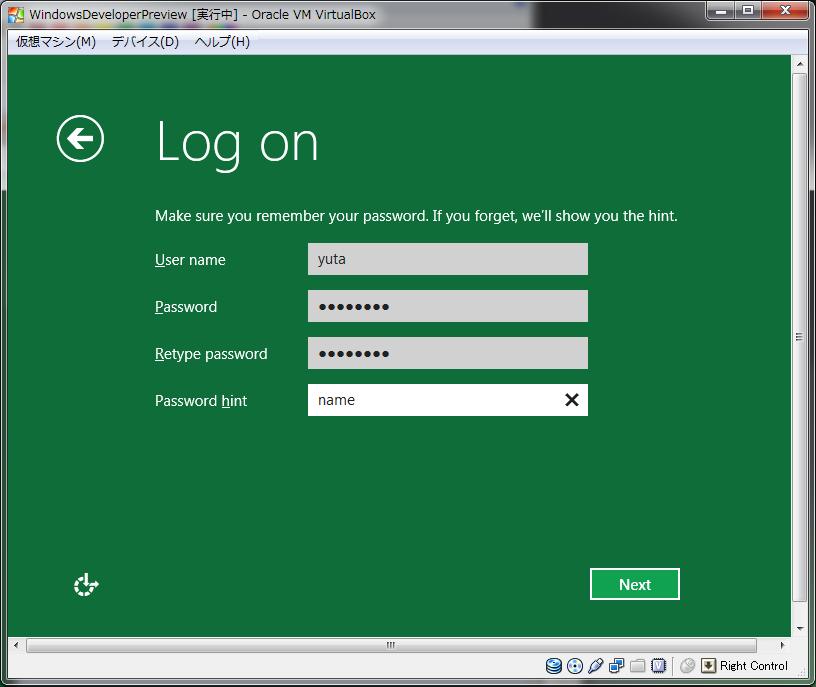
Windows8のマシンのアカウント設定

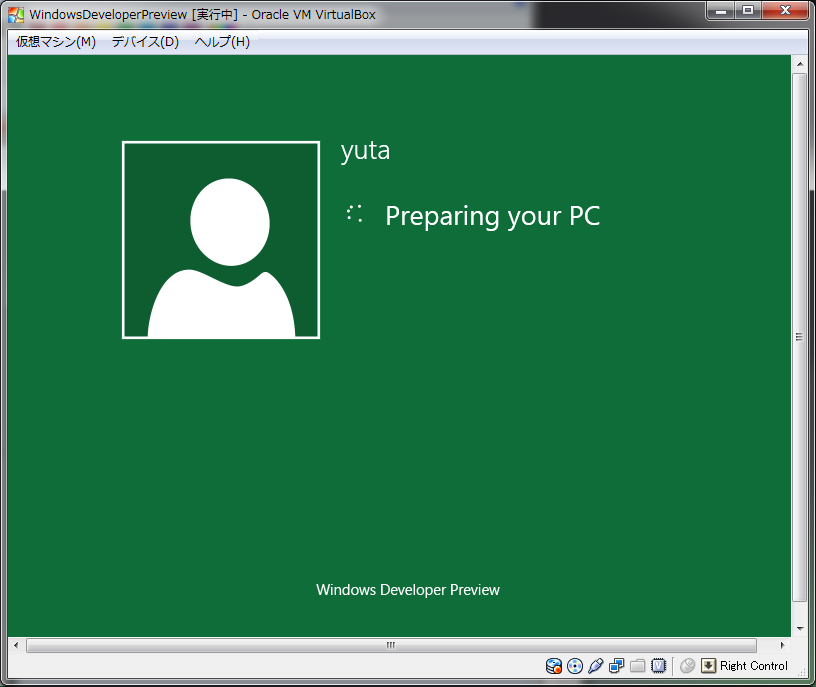
設定したアカウントでログイン

終了、Windowsはサーバーも含めてひとしきりインストールしたことあるけどWindows8は最速と思うほどインストールが早かった。

MetroUIにあった天気マークをクリックしてみた。

タッチパネル対応(ThinkPadとか?)の遊び端末買ったらもっと遊べそう。
SliverlightとかWindows Phone 7で動作させるコードとかもっと見てみたい。
2chでISW11Tが安いとの書き込みを見たので調べたところ
新規0円で回線を寝かせればISW11Tを月々550円で購入できることがわかった。
内容としては新規0円で購入してダブル定額で3Gにつながなければ
毎月割が2845円と大きいので月額が550円になる。
MNPの場合は「一括0円+タブレット付き」でSUMSUNG Tab?となのるなぞのタブレットがつくプランもありましたが
MNPする回線がないので、
物欲.netさんと新規0円の店を探しました。
しかしなかなか新規0円はなく、6万円といわれます。
いろいろ調べたことろ、このキャンペーンはヤマダ電機が行っているらしく、9月9日までの新規0円キャンペーンで
EVO出荷終了と新規0円+この550円のうわさで都内に在庫は皆無でした。
やっと見つけて購入してみましたが、ほんとに550円で回線を保持できるようです。
グローバルモデルでHTC製なのでカスタムファームとかいろいろ遊びたいとおもいます。
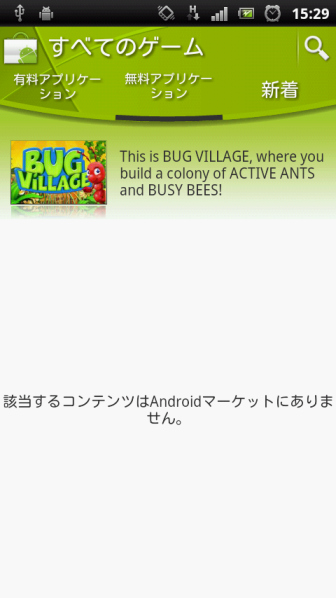
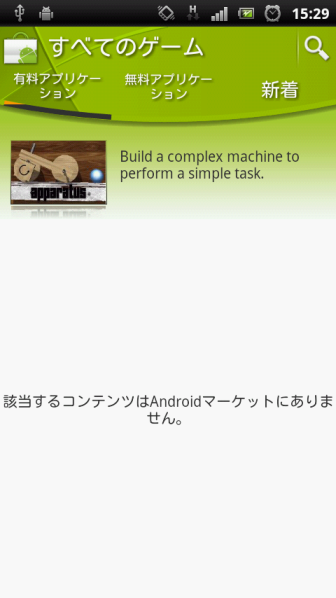
Androidマーケットアプリで「すべてのゲーム」を選択したら
「該当するコンテンツはAndroidマーケットにありません。」と表示された。

全てのゲームなので無いはずはないので、Xperiaの設定の問題かと思ったけど
ノーマルのXperiaAcroでも同様の状態になったので、マーケットサーバ側のエラーかもしれない。

その他の機種で試してみた。
Googleが何か試してるのかもしれない。
「XperiaSO-01BをAndroid2.3(Gingerbread)へアップデート」の通り、アップデートできました。
最初に言っておきます。
個人的メモですので、不具合等の責任はとれません。
あと、Docomoファームをいじったり、SPでテザったりは夢の中の話です。

今回導入したのは、2chでも有名なごろーさんカスタムなXperia2.3でX10版との違いはコチラ
流れとしては、まずxRecoveryを使って、仮の2.3環境にXperiaをします。
その後、2.3(GB)対応のxRecoveryにアップデートして、FlashToolでdocomo用ベースバンドに変換
あと、いつものSEUSで戻せなくなるそうなので、FlashToolでバックアップも事前にとります。
DOCOMO MULTITOUCH [2.0.1.B.0.19]を解凍したフォルダにuserdata.rarを解凍したファイルも追加して
FlashToolの「Advanced」から「Bundle Creation」を選んで解凍したフォルダを選択する。
ファイルを全て選択して右側の「Firmware content:」に移して 「Device:XperiaSO-01B」、「Version:2.0.1.B.019」、「Branding:docomo」と入力して、OKを押す。
「Finished bundle creation」と出ると完了で、firmwareフォルダに「XperiaSO-01B_2.0.1.B.019_docomo.ftf」が出来る。
これを使えば、DocomoRomに戻せる。
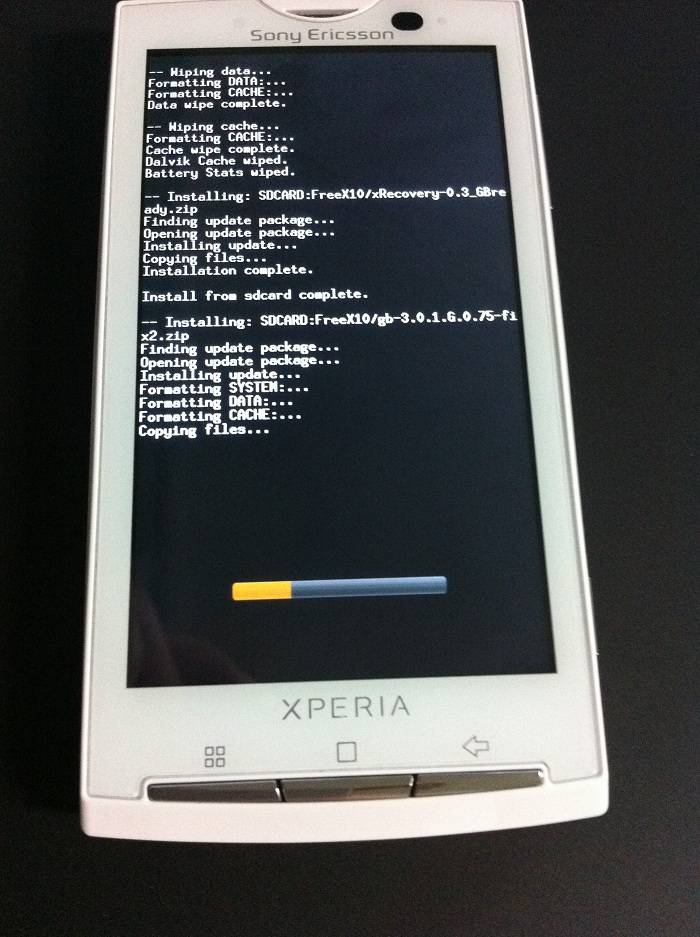
prerooted_X10i_3.0.1.G.0.75.7zを7-zipで解凍して、「\sdcard\xrecovery\backup\」にフォルダごと保存。
xRecovery_0.3_GBready.zipはそのまま「\sdcard\xrecovery\backup\」に保存してください。
xRecoveryを起動したら、「Backup and restore」から「prerooted_X10i_3.0.1.G.0.75」を選択してリストア

完了したら、再起動はしないで「Factory reset (full wipe)」と「Wipe cache partition」
「Advanced Option」の「Wipe Dalvik Cache」「Wipe Battery Stats」を実行する。
その後、xRecoveryをインストールするので、「Install custom zip」から「Choose custom zip from sdcard」で
「xRecovery_0.3_GBready.zip」を選択してインストール

これで2.3+2.3対応xRecoveryにはなりました。
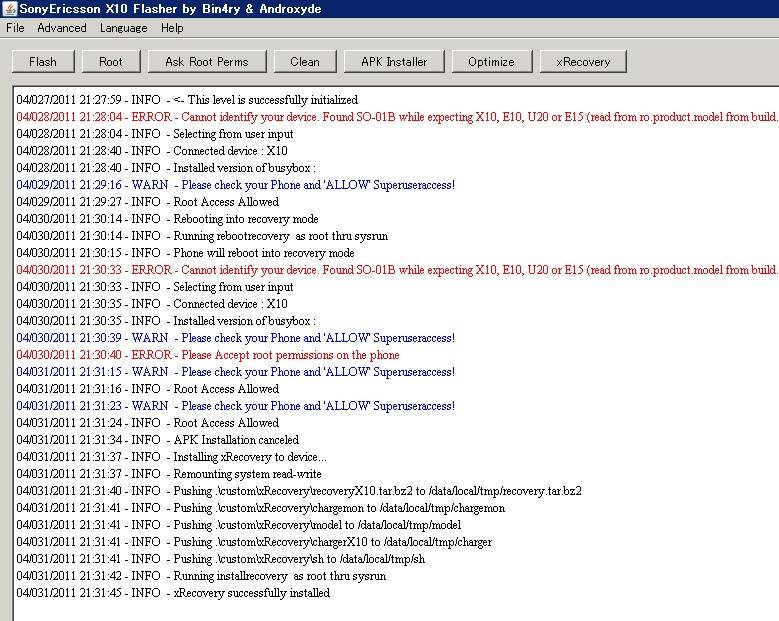
次にflashtoolでベースバンドを変更します。
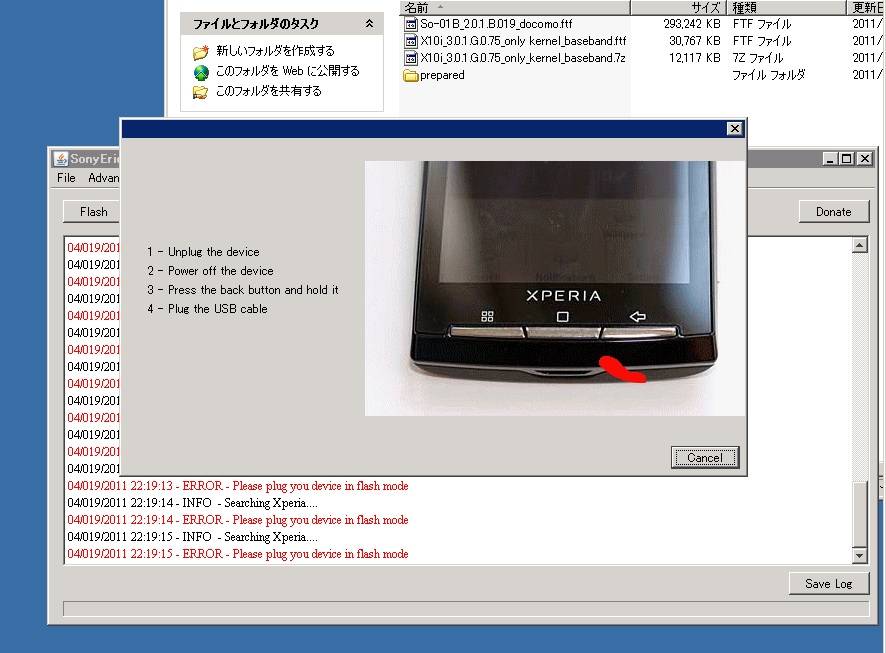
Xperiaの電源を切ってしばらく置いておく。
その間にPCでflashtoolを起動して、「flash」ボタンをクリックして一覧にある「x10i」を選択して右のファイルをすべて選択してOKをクリック

Xperiaと接続する表示がでるので、電源OFFのXperiaの戻るボタン(←)を押しながらUSBケーブルでPCと接続する。
接続が上手くいくと、ファイルの書き換えが始まります。
Xperiaの戻るボタン(←)を押しながらUSBケーブルは失敗すると普通に起動してきて
flashtoolでERRと出るので、電源をOFFにしてやり直してください。
書き換えが終わると自分の場合はflashtoolの画面に「turn on Unknown Sources and Debugging」と出ました。

これで完了です。
XperiaをPCからはずして起動すれば言語選択画面になります。
※最初の起動はソニーエリクソンロゴで結構時間が掛かりました、しばらく待ちましょう。

ADBドライバの問題でDDMSがXperiaを認識しなくなりました。
butsu-yoku.netに調査をお願いしてあります。